Każdy kto prowadzi blog bądź inną stronę internetową powinien posiadać na nim w widocznym miejscu formularz kontaktowy. Formularz kontaktowy to niezwykle ważny element gdyż umożliwia bezpośredni kontakt użytkowników z twórcą witryny internetowej.
Oczywiście można się z nami kontaktować również poprzez zostawienie na przykład komentarza pod konkretnym wpisem czy artykułem ale taki komentarz jest widoczny publicznie a być może któryś z naszych czytelników ma do nas jakąś bardziej prywatną sprawę lub chęć współpracy.
Dlaczego warto posiadać formularz kontaktowy na blogu:
Na niektórych blogach można dostrzec widoczny adres e-mail do kontaktu z konkretnym bloggerem czy twórcą. Niestety zostawienie na jakiejś stronie wpisanego widocznego adresu e-mail może zakończyć się wysyłaniem do nas sporej ilości niechcianego spamu.
Dlatego właśnie powinniśmy posiadać formularz kontaktowy w którym nie ma widocznego naszego adresu e-mail. Jest to poniekąd bezpieczna forma kontaktu z nami. Po za tym taki formularz bardzo dobrze prezentuje się na blogu oraz nasz czytelnik ma możliwość bezpośredniego wysłania wiadomości z naszego bloga.
Jak umieścić formularz kontaktowy:
Formularz do kontaktu można zamieścić na wiele sposobów na bloggerze mamy możliwość bezpośredniego dodania takiego formularza przygotowanego przez bloggera, wybieramy go tak jak gadżet w zakładce "układ" naszego bloga i po prostu dodajemy w dowolnie wybranym miejscu.
Innym sposobem jest bezpośrednia ingerencja w kod HTML bloga co jest często dużym wyzwaniem dla początkującego bloggera czy twórcy strony internetowej i nie wiemy jak się do tego zabrać.
Problem pojawia się również wtedy gdy chcemy taki formularz zamieścić na przykład w jakimś poście czy na stronie lub w górnym menu bloga. Jest jednak kilka sposobów aby to zrobić prosto i skutecznie. W tym wpisie opiszę dwie bardzo proste i efektywne metody na dodanie formularza kontaktowego na bloga lub stronę internetową.
Pierwszym ze sposobów jest wklejenie w kodzie HTML edycji postu bądź strony kodu jak poniżej.
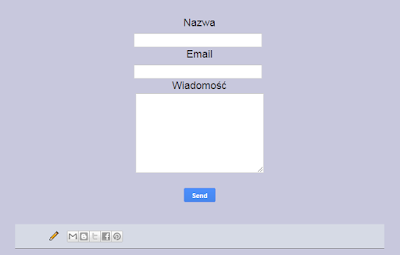
Formularz wygląda tak:
Formularz nie jest za duży i posiada możliwość rozciągnięcia okna w którym wpisujemy wiadomość, jest to dość wygodne gdy wiadomość którą chcemy wysłać posiada nieco więcej treści. Po za tym formularz ten nie posiada zbędnych elementów, jest czytelny a nasz czytelnik nie musi wpisywać kodu captcha aby wysłać wiadomość.
Po wklejeniu kodu formularz od razu jest gotowy na próbę polecam wysłać coś od razu na własny e-mail i sprawdzić czy działa. Na moich blogach ten formularz od dłuższego czasu sprawuje się świetnie i bezproblemowo tak więc bardzo polecam - źródło informacji.
Jeżeli zastosujemy ten formularz na stronie bądź w poście to aby działał prawidłowo musimy dodać też formularz bloggera jako gadżet. Można to zrobić w jakimś mniej widocznym miejscu na blogu gdzieś na dole.
Kod HTML:
<form name="contact-form">
<div>
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;">Nazwa</span></div>
</div>
</div>
<div style="text-align: center;">
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
</span>
<span style="font-size: large;"><br /></span></div>
</div>
</div>
<div>
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;">Email</span></div>
</div>
</div>
<div style="text-align: center;">
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
</span>
<span style="font-size: large;"><br /></span></div>
</div>
</div>
<div>
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;">Wiadomość</span></div>
</div>
</div>
<div style="text-align: center;">
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;"><textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
</span></div>
</div>
<div style="text-align: center;">
<span style="font-size: large;"><br /></span></div>
</div>
<div style="text-align: justify;">
<div style="text-align: center;">
<span style="font-size: large;"><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
</span></div>
</div>
<div style="text-align: center;">
<br /></div>
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<div>
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;">Nazwa</span></div>
</div>
</div>
<div style="text-align: center;">
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
</span>
<span style="font-size: large;"><br /></span></div>
</div>
</div>
<div>
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;">Email</span></div>
</div>
</div>
<div style="text-align: center;">
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
</span>
<span style="font-size: large;"><br /></span></div>
</div>
</div>
<div>
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;">Wiadomość</span></div>
</div>
</div>
<div style="text-align: center;">
<div style="text-align: center;">
<div style="text-align: center;">
<span style="font-size: large;"><textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
</span></div>
</div>
<div style="text-align: center;">
<span style="font-size: large;"><br /></span></div>
</div>
<div style="text-align: justify;">
<div style="text-align: center;">
<span style="font-size: large;"><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
</span></div>
</div>
<div style="text-align: center;">
<br /></div>
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
Po wklejeniu tego kodu możemy w edycji postu ustawić ten formularz pod względem rozmieszczenia poszczególnych okien. Taki formularz bardzo się przydaje by zawsze był w widocznym miejscu aby czytelnicy nie musieli się męczyć i szukać do nas kontaktu.
Sposób drugi:
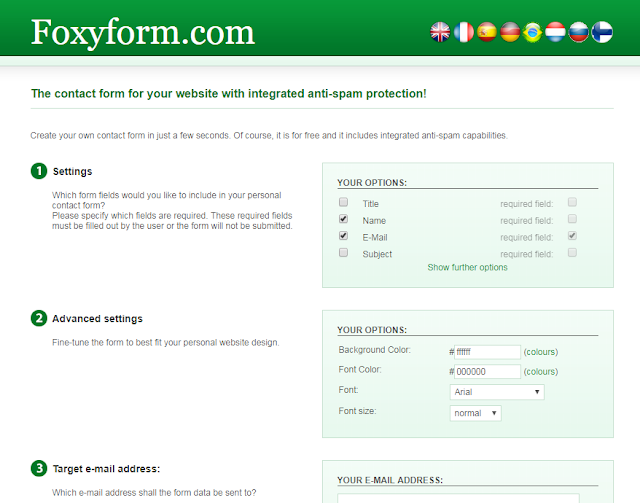
Drugi sposób na formularz kontaktowy polega skonfigurowaniu go na stronie internetowej w tym celu wchodzimy pod ten link http://www.foxyform.com/
Na stronie mamy możliwość skonfigurowania menu w trzech prostych podpunktach. Menu można skonfigurować po względem koloru jak i czcionki oraz jego wielkości. Po utworzeniu menu wpisujemy nasz adres email i otrzymujemy wygenerowany gotowy kod do wklejenia na naszej stronie bądź blogu.
W tym celu podczas pisania postu bądź w trybie jego edycji musimy wejść w HTML naszego postu i tam wkleić wygenerowany kod, następnie możemy wrócić do pisania postu klikając na "Nowy post"
Menu sposobu drugiego posiada zabezpieczenie w postaci wpisania kodu captcha ale myślę że takie zabezpieczenie może nas tylko uchronić przed niechcianym spamem. Po za tym formularz ten jest również bardzo czytelny, przejrzysty i przyjemny dla oka.
Sposób drugi:
Drugi sposób na formularz kontaktowy polega skonfigurowaniu go na stronie internetowej w tym celu wchodzimy pod ten link http://www.foxyform.com/
Na stronie mamy możliwość skonfigurowania menu w trzech prostych podpunktach. Menu można skonfigurować po względem koloru jak i czcionki oraz jego wielkości. Po utworzeniu menu wpisujemy nasz adres email i otrzymujemy wygenerowany gotowy kod do wklejenia na naszej stronie bądź blogu.
W tym celu podczas pisania postu bądź w trybie jego edycji musimy wejść w HTML naszego postu i tam wkleić wygenerowany kod, następnie możemy wrócić do pisania postu klikając na "Nowy post"
Menu sposobu drugiego posiada zabezpieczenie w postaci wpisania kodu captcha ale myślę że takie zabezpieczenie może nas tylko uchronić przed niechcianym spamem. Po za tym formularz ten jest również bardzo czytelny, przejrzysty i przyjemny dla oka.
Podsumowanie:
Tak więc dwa wyżej wymienione sposoby są bardzo proste do zastosowania a zarazem posiadają możliwość umieszczenia ich również na stronach lub w postach. Formularz kontaktowy bardzo się przydaje na każdej stronie internetowej dlatego warto go posiadać.
Pozdrawiam!





Brak komentarzy:
Prześlij komentarz